Photoshop offers one of the most robust graphics editing experiences available. Sometimes, we just cannot stop ourselves applying some nice effects to beautifully designed typefaces. Therefore, we have created our own amazing text effect photoshop tutorial for you.
In this tutorial, I will show you the process involved in creating this golden flame text effect with soft smoke texture in Photoshop.
Final Result
To complete this tutorial, you will need the following stocks:Font
Soft Smoke Texture
Step 1
Create a new document sized 1200 * 800px, fill the background with black colour. On the background type, use the font we’ve just downloaded to type some texts onto it.

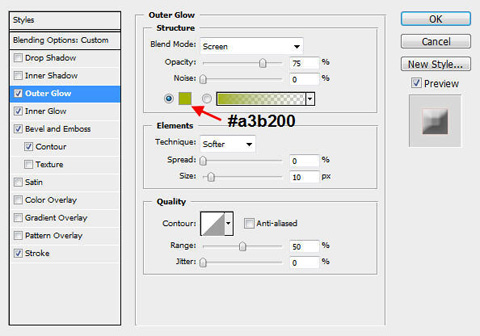
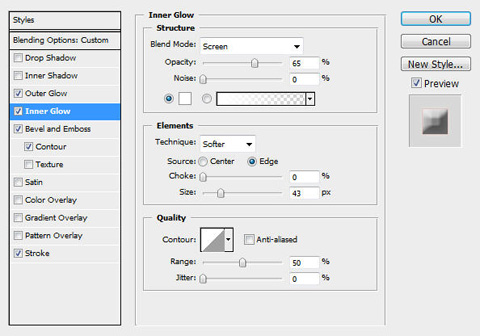
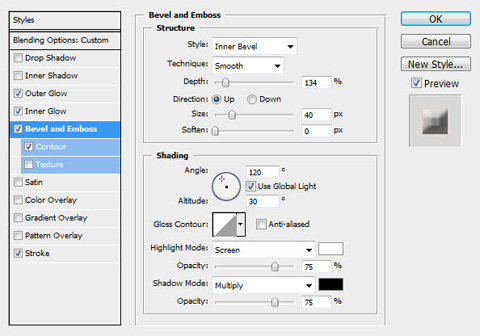
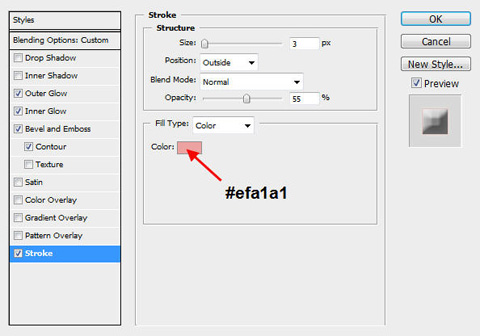
On the text layer, apply the following layer blending options:
Outer Glow






Duplicate this text layer FIVE TIMES. For each duplicate layer, slightly adjust each layer’s position on the canvas, also alter the opacity of each duplicated layer for creating more depth. Here is what I have after adjusting each layer:

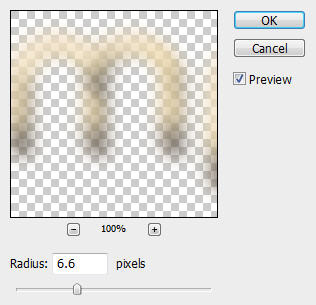
Duplicate all preview text layer ONCE. Rasterize those duplicated text layers and merge the duplicated layers together. On the merged layer, apply the following Gaussian Blur Settings:


Step 5
Duplicate this “Glow” layer THREE TIMES. From bottom to top, adjust each layer’s blending mode and opacity according to the following settings:
Duplicated layer 1:
Blending mode: vivid light
Opacity: 90%
Duplicated layer 2:
Blending mode: overlay
Opacity: 80%
Duplicated layer 3:
Blending mode: soft light
Opacity: 70%
And you will have the following effect:

Load the “Soft Smoke texture” into Photoshop, use the Lasso Tool with a 20px feather setting, select a portion of the smoke texture, copy and paste it onto our text document.
Use the Free Transform tool (Ctrl +T) to rotate the texture until reaching the effect as follows:


Merge those duplicated layers from the previous step and keep its name as “Flame”. Change the blending mode of the merged layer to “Hard Light”. You will have the following effect:



Still on the “Flame” layer, add the following layer mask to it: (Hint: use a soft round brush with different flow and opacity settings to create depth)



Now we can add some smoke around the text so it doesn’t look too isolated. To do this, duplicate the “Flame” layer one more time and remove the mask. Desaturate this duplicate layer, change the blending mode to “Screen” and decrease the opacity to around 30%. Here is what I have so far:

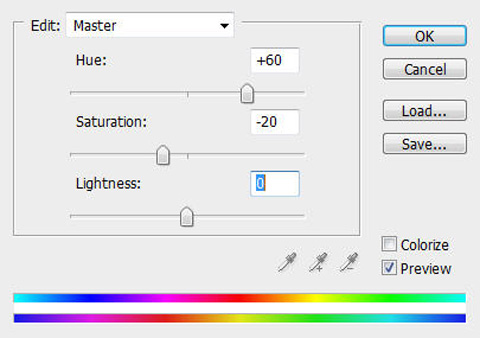
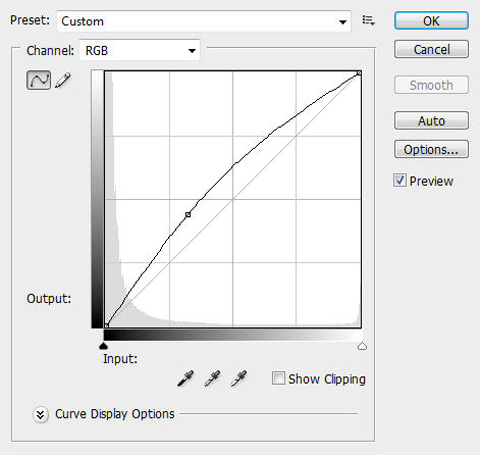
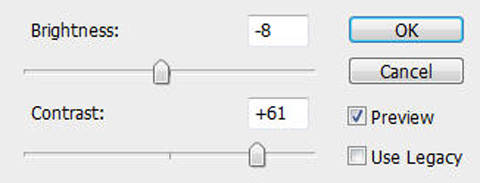
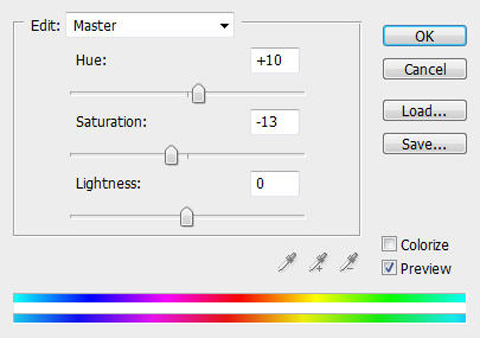
For some final adjustments, I added the following image adjustment layers on top of all previous layers:
Curves



OK, that’s it for this tutorial! You can of course add some of your own texture or filter effect and see what the end results are! Remember to always keep your own creativity! Here is an alternative version I have: (adjusted the colour balance a bit)
Hope you enjoy this tutorial, drop me a comment if you have any question, I will try my best to help you out. Cheers and have a nice day!








0 Comments::
Post a Comment