Introduction
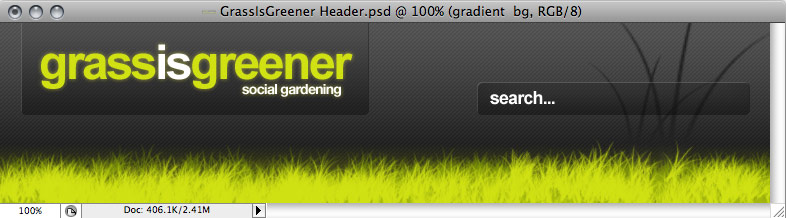
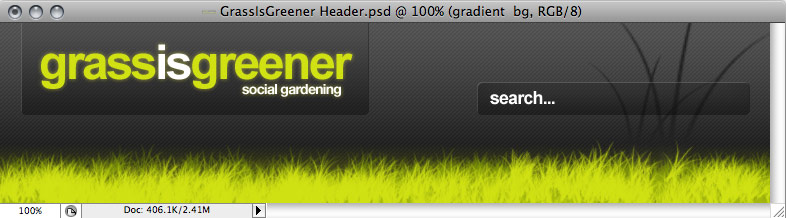
In this tutorial, I'll walk you through designing a website header in Adobe Photoshop. I'll use Layer Styles, Shape layers, brushes and a host of other expert techniques to create a slick, modern website header which has more than a nod towards the Web 2.0 style of design, but don't hold that against it. Without further ado, then, here's what we're going to create:
If you'd like to follow along with the file I used, download the final Photoshop file here. I've used Photoshop CS3 in this tutorial.
Tip
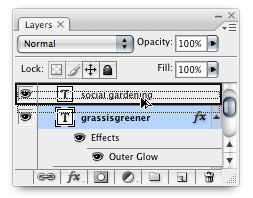
To make life easier if you're following along, name and group your layers as you finish each step. Also make sure you save as you go!Step 1. Getting the background together.
Let's start by creating a new Photoshop file. Open Photoshop and create a new file that's 770pixels wide by 180px high. Make sure the resolution is set to 72 dpi.For our basic grey background I'll need two components:
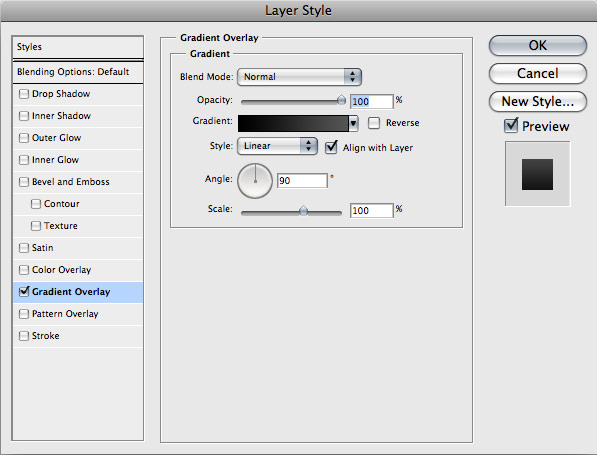
- A Shape layer with a Gradient Overlay effect applied
- A layer with a Pattern Overlay applied
Tip
Make sure the "Shape Layers" option is highlighted in the toolbar.

Create a new layer above the rectangle with the gradient and fill it with black. Double-click it to bring up the Layer styles and go to Pattern Overlay. Your new pattern should be in the drop-down list of patterns. Select it and you should see your pattern in place in the document. Click OK, and the adjust the layer's opacity to around 5%, or whatever you think best. This has the effect of reducing the effect of the pattern to "just about visible" levels.
So now we have a nice basis for our header. The gradient and pattern serve as a backdrop for what comes on top. The pattern especially will really emphasize the effect of reduced opacity of any layer above it, and the gradient is practically essential in current web design thinking!

Step 2. Adding the logo.
I'll be creating a header for a fictitious gardening social networking site, called "Grass is Greener", so select the Type tool click on the image and type it out. In our example here I've used all lowercase, with no spaces to keep the modern feel. I've used Arial Bold at 48pt. I've also pulled in the Tracking to -50 to tighten the space between the letterforms a touch. For the colour I've chosen a really vivid yellow/green of d0e113.Designer Tip
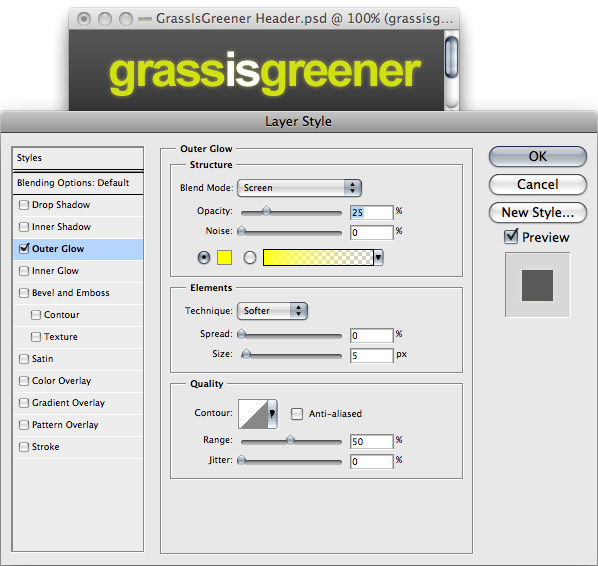
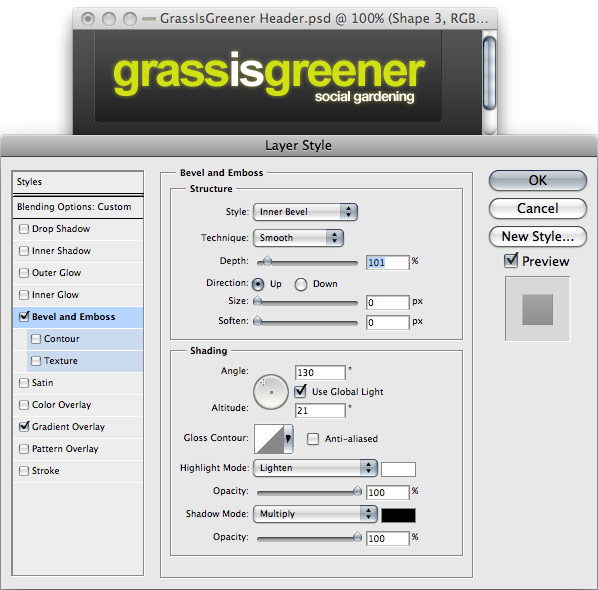
If you do have Helvetica in some bold variant, the logo will look nicer in that. It's just a bit more elegant than Arial.I'll give the logo just a hint of a glow to make it "breathe" a little on the page. Click on the "Add a Layer Style" icon at the bottom of the Layers palette and choose "Outer Glow". You want a smallish yellow glow with a Size setting of 5, at quite a low opacity, so set that to 25%. You can see the settings and their effect below:


Click and drag to create the shape, until it's a little wider than the logo, with about 15-20px of clear space in all directions. If it's sitting on top of the logo, drag it down in the layers palette so that it sits beneath both the logotype and the tagline. I want to position it off the top of the image, so using the Move tool just drag it off the top a little to lose the top rounded corners. You could also use the shape editing tools to re-shape the top of the box, but it's a waste of time in this instance.
For positioning, I'll put the edge of the box 20px in from the edge of the image, and set the text 20px down from the top. Really I should align the top of the main text body (the "waistline" in typo-speak) at 20px down, but that feels too high, so in the end I think instead that pushing the top of the dot of the "i" 20px down suffices.
Designer Tip
The idea behind using the same horizontal and vertical distances is to create harmony in the composition of the image. Play with different gaps and dimensions to see what feels right to you.Finally, double-click the layer to bring up the Layer Styles window, and now we'll add just a tiny Bevel and Emboss effect to make the box "sit into" the background a touch. The settings for this are in the screenshot below.

Step 3. The Search box.
To preserve continuity, the search area has the same corner radius and Layer Styles as the background for the logo. Select the Rounded Rectangle Tool again and make sure your corners are set to 5px. Click and drag out the search box until it's around 30-35px high and 275px long.Tip
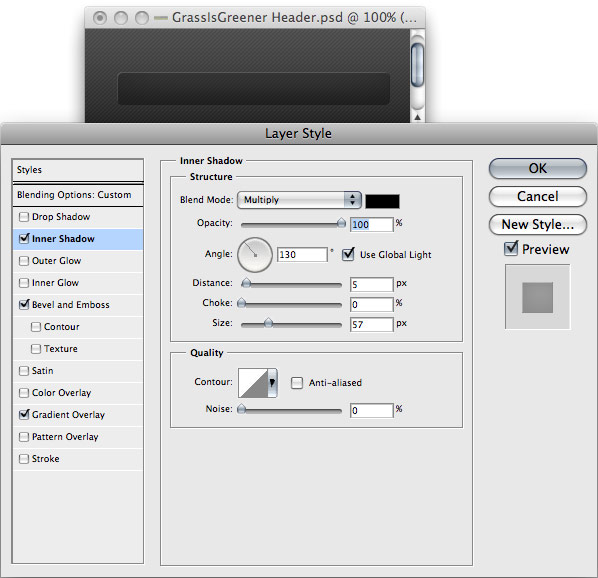
You can monitor the width and height of a shape or selection as you draw it using the Info palette.Copy the Layer Style settings from the logo background to the search box using the Alt-dragging technique mentioned previously. This looks okay, but doesn't really feel indented like a text area should. Double-click on the layer to bring up the Layer Style window, and click on "Inner Shadow" in the Styles menu on the left. We'll use a Distance of 5px and a Size setting of 57px to give a deep shadow (see settings below). Set the Opacity to 100%. Click OK to commit the changes. To complete the search area, set the Opacity of the layer to 36% to allow some background through, and mirror the effect of the logo background.

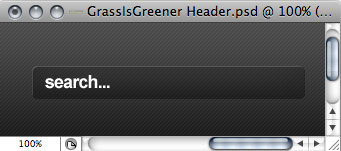
Our final search area looks like this:

Step 4. The grass.
Now comes the fun bit - drawing the grass. Note that we're not after photo-realistic grass here; just the suggestion of grass. I want a very stylized version, and I'll build it up using three of layers of brushes and gradients.To start, create a new layer in the Layers palette by clicking the "Create a new Layer" icon at the bottom of the palette. This is going to be my "background" grass, which will be quite a dark green. Changing the colours for each layer adds depth to the image. I'm going to choose 667e04.
To create the grass, I'll use a brush. Click on the Brush tool, and from the Brushes palette, find the Grass preset. It's a little big as it stands, so drop the size to around 45px. Your Brushes palette should look a little like this (Note I've turned off the Color Dynamics since I just want a solid colour at this stage):

Tip
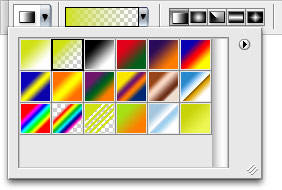
If you can't see the Grass brush, go to the Brushes palette and load brush presets until you see the correct brush.Lastly, I'll add a bit of a glow to the whole thing which just livens it up a little. Create a new layer above the previous two and select the Gradient tool from the Tools. If you followed the last step, you should have the light green from the logo as your foreground colour, but we want that to fade to transparent rather than another colour. In the Options bar, open the Gradient Picker and choose "Foreground to Transparent", as below.

Finally, I'll add a bigger grass stem in the background that will show through the translucency of the search box. This should really emphasize the depth in the image. On a new layer, I'll use a bigger version of the grass brush we used previously. This time it will be around 230px in size, and use a dark grey colour. I'll choose #282828 for this; not quite black as we want a slightly softer effect than the black would give us.
Drag the new grass layer in the Layers palette to just above the lines in the background, and add a couple of touches of the bigger grass to the layer so that it sits behind the search box. Try changing the size slightly between each dab of the brush to add more variety.
And that, as they say, is that! The final image should look something like this:







0 Comments::
Post a Comment